Cara Membuat Contact Us Sederhana Pada Blogger - oke sobat wap pengetahuan kali ini saya akan membagi tips membuat Contact us Sederhana pada blogger. kenapa saya bilang sederhana ? karena contact us yang kita buat kali ini adalah witget yang berasal dari pihak blogger itu sendiri bukan dari situs luar yang ada link keluar yang tersembunyi.
Mengapa Harus Memasang Contact Us ??
Banyak teman di group bertanya mengapa harus memasang contact us di blog ? di sini saya akan menjawab nya.
Memasang Contact us merupakan hal yang penting dalam membuat blog untuk mempermudah pembaca menghungi admin blog tersebut. contoh nya dalam pemasangan iklan, karena pembaca melihat blog tersebut rame di kunjungi maka si pembaca tertarik untuk memasang iklan di blog tersebut dan menghubungi admin nya, maka dari itu penting nya contact us. kalau gak ada contact us nya rugi donk seharus nya dapat rezeki tambahan malah hilang gitu aja :D
Membuat Contact Us Sederhana Pada Blogger
Hal Yang Pertama Di lakukan Adalah Memasang Witget Concact Form :
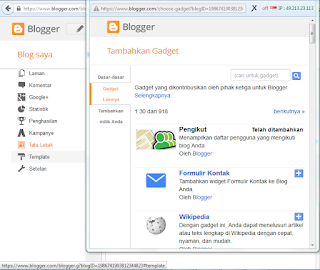
- Tata Letak >> Tambahkan Gatget >> Gatget Lainnya >> Formulir Contact !!
- Cari Kode Berikut Dan Hapus Code Yg Tulisan "Hapus Kode Ini"
<b:widget id='ContactForm1' locked='false' title='Contact Form' type='ContactForm'>
<b:includable id='main'>
Hapus bagian ini
</b:includable>
</b:widget>
</b:section>- Simpan Templete
- Sekarang Buat Halaman Atau Juga Bisa Buat Postingan Terserah Mau Letak Di mana. Letakkan Code Dibawah Di Dalam Laman Yang Sobat Buat Dalam Bentuk HTML
<div class='widget ContactForm' id='ContactForm1'>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>Name<p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>E-mail *</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>Message *</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Submit'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>- Simpan
- Demo Bisa Lihat Di Contact


0 Komentar untuk "Cara Membuat Contact Us Sederhana Pada Blogger"